20 Technical SEO Tips for Anyone with a Website–Not Just for Developers! [Part 1]

- By A Yeong Kim
- 9 min read

Building a website is almost as easy as typing a Google search.
Anyone can do it—the tools are right at your fingertips—all you need is a domain name and a website builder.
However, there are a few things you can do that will help separate your website from the rest.
You’ve likely heard of SEO, or Search Engine Optimization, at some point in your business career. SEO is a really big umbrella term that covers many different aspects of optimizing a website for search engines.
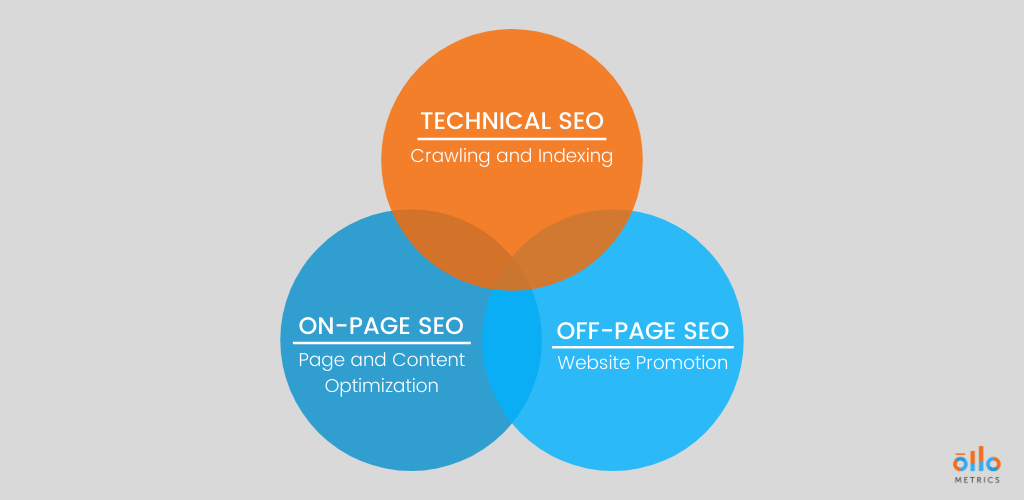
To narrow it down, there are three main types of SEO: On-Page, Off-Page, and Technical SEO.

Technical SEO may sound like you need a software engineering degree, but with a little grit and determination, you can complete a total technical SEO overhaul on your website all on your own—no coding experience required.
For clarity, we’ve broken down the top 20 most important priorities you need to know to conduct a technical SEO site audit on your website. And since we didn’t want to just give you a list and make you do the research, we’ve broken this post into two parts so we can be thorough, and included a few key ‘on-page SEO’ items that compliment ‘technical SEO’ so well.
1. Secure your website with an SSL certificate
2. Start using robots.txt for indexing
3. Make sure your website is mobile-friendly
4. Create and optimize your XML sitemap
7. Avoid meta description truncation
8. Include a focus keyword where it counts
9. Optimize your alt text for Google Images
10. Use short, descriptive URLs for your content
Let’s get to it!
When you land on a website that doesn’t have an SSL certificate, you won’t notice much of a difference unless you take a closer look at the URL. A website with an SSL certificate will begin with ‘https://’—emphasis on the ‘s’ which stands for secure. In Google Chrome you should see a lock icon next to a secure URL, like this.
This secure connection is important for all websites to build trust with the audience, but most importantly for any company that exchanges information with customers online. By installing an SSL certificate, your website pairs securely with the servers your users are on to ensure any information submitted through your website cannot be hacked.
There are companies offering free SSL certificates, like Let’s Encrypt, but they will expire every 90 days and require constant attention. If that’s not worth your time, you can purchase one; they range from $37-$250 per year, and you can opt for auto-renew just like your domain name to make sure your website security never lapses. One great source to buy your certificate is SSL.com. With your purchase you’ll get great support and information on installing this on your unique website platform.
Hosted platforms like Squarespace and Wix also come with an SSL Certificate as a default, but you may need to toggle it on.
When you designed your website, you were likely thinking of how your customer will interact with it. But every website also needs to take into account the technical aspect of how search engines will interact with it as well.
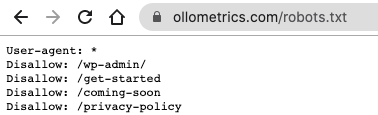
For a quick introduction to what robots.txt is and why it’s important, check out Google’s documentation. Your robots.txt file will look something like this:

To create a robots.txt file you’ll need to use a plain text editor (NOT Microsoft Word). I recommend following along with Neil Patel’s instructions for finding or creating your robots.txt file if you don’t already have access to this on your website.
Optimizing this behind-the-scenes data for SEO is important and very specific so that your users aren’t seeing irrelevant pages from your website in Google’s search results; Pages like the /thank-you page they see after filling out a lead form or your backend website login page.
Learn how to use the ‘disallow,’ ‘noindex,’ and ‘nofollow’ directives in order to keep your search engine presence clean and tidy.
Search engines can’t read your mind, you must give them clear instructions.
To check your work, run a quick index audit of your site by typing “site:yoursite.com” into Google, then see what pages show up in the Google search results. Are there any pages that are showing up that you wish weren’t? Or are there any pages on your site that Google is missing? This is red flag that you need to fix the way that Google is indexing your site.
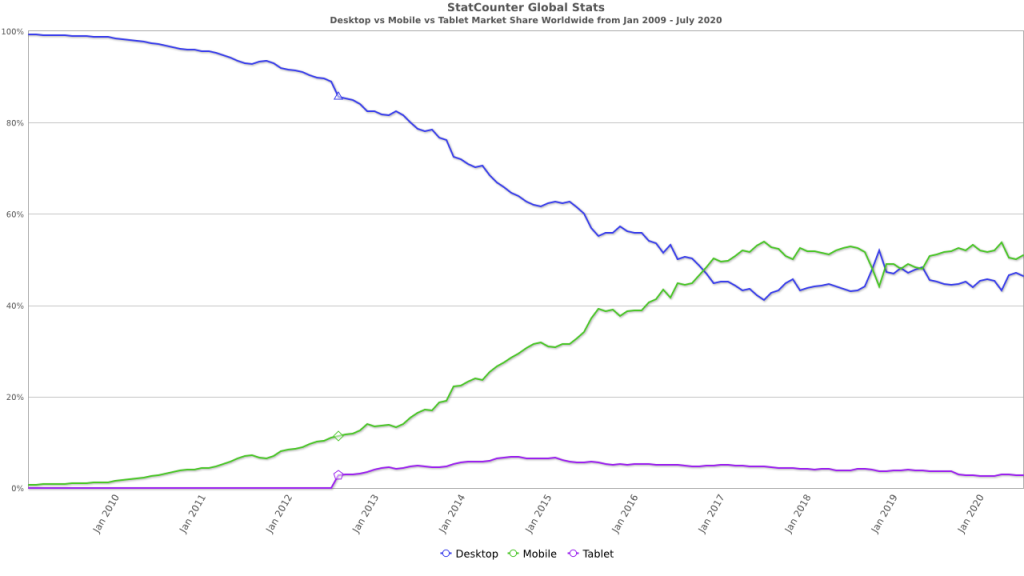
Since the release of the smartphone, it’s been stealing market share of internet use more and more every year at a worldwide level. In 2016 we saw the breakeven of mobile & tablet usage taking over 50% of users’ internet screen time. Today we’re sitting at around exactly 50% mobile internet usage.

Graph courtesy of StatCounter.com
Have you ever looked at how your website shows up on mobile? Do you have a responsive website design, or is the whole desktop website smushed down into one small screen?
If your mobile bounce rates are quite high (meaning people come to your website and leave without clicking anything else) then you can usually benefit from some mobile optimization.
My favourite tool for checking how a webpage will perform on mobile is Google’s Mobile-Friendly Test. This tool gives you specific feedback on the good, the bad, and the ugly for any specific landing page that you run a test on.
Another quick tip is to right click on any webpage in Chrome on your desktop computer and choose “Inspect” from the menu that pops up.
You’ll see some HTML code on the right which you can ignore for now, but Chrome will also display your website on the left-hand side. You can select various mobile devices from the dropdown menu at the top-left of the page to see how your site appears on each device. From here you can actually click around and interact with your site as if you’re on a mobile device.
The key here is really to make sure that none of your text or buttons are too small or too close together. It’s much harder to click precisely with your finger than it is with a mouse pointer, so be sure to check your site for proper spacing, and also legible text sizes.
An XML sitemap is like a living blueprint of your website. This document shows the search engine crawlers exactly what’s on your website and how it’s organized. The crawlers will still read or scan your site without this, but the sitemap provides a clearer picture so that nothing is missed.
Someone more confident with SEO can use Screaming Frog to create a XML sitemap, but an annual license is needed for larger sites.
An easier route though, is to find a tool that integrates directly with your website platform to automate the whole sitemap for you. In WordPress, the Yoast for WordPress plugin will generate an XML sitemap for you.
If you use Squarespace or Shopify, these platforms automatically create a sitemap for you without any action on your end. Simply type in “/sitemap.xml” after your domain in the search bar and you should find it. Sitemaps in Squarespace or Shopify will automatically update as you make changes to your website structure and visibility.
With any of these examples though, you will still need to submit the Sitemap URL to your Google Search Console and Bing Webmaster accounts manually. Setting up these accounts is not only necessary for submitting your sitemap, but also great for seeing organic website data overtime! We’ll touch on Search Console more in Part II.
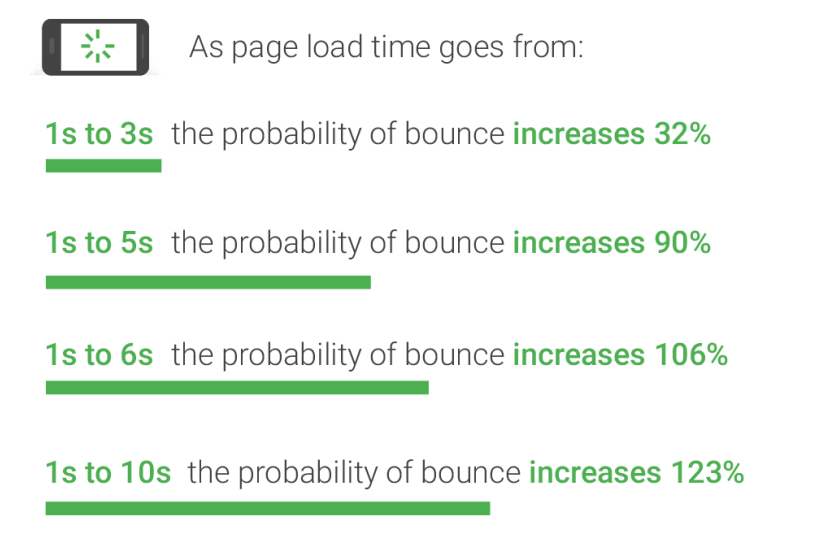
You have about 5 seconds to make an impression on the average user. Why waste any of that on waiting for your website to load. Google did a study on how page loading time affects a user bouncing (or leaving) your site. Here’s what they found:

Now you see why the speed of your website is so important. You did the work to get them to click on your site, don’t lose them because of a slow loading page.
At Ollo Metrics, we use a variety of page speed scanners each with their own strength:
The top factors that cause speed issues are pretty simple fixes. Here are a few:
Don’t give your audience a reason to leave your site—speed that thing up!
If you’ve ever created a new page or blog on your website, you’ve likely run across a section to edit your Page Title and Meta Description. These are critical for your SEO ranking and how you show up in Google. (Side note: This tip technically falls under “On-Page SEO”, but it’s important nonetheless.)
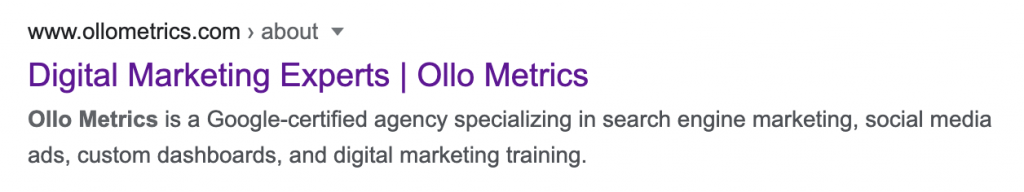
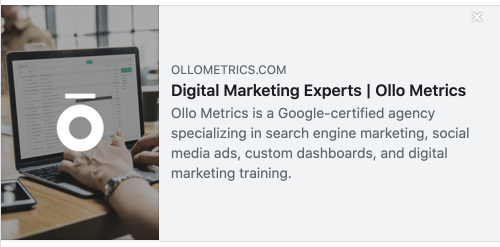
Your “Page Titles” AKA “Title Tags” show up in three very important places:
You have total control over the ‘organic ads’ that users see when your website comes up in their search results—use it! The purple text you see here is the title tag. It’s usually blue unless you’ve clicked in the past, but you already knew that 😉

When you click on that link in the SERP, it will populate the same title in the tab of the browser you’re in for that specific landing page. Very consistent!

The title tag you write also shows up as the preview title when you drop your landing page link into a social media post. With so much going on in everyone’s news feeds these days, make sure your title is specific, descriptive and/or actionable to make your audience click through.

It’s extremely important to use targeted keywords in your title tag that you want your webpage to rank for in Google. In addition to that, writing compelling title tags will also help users choose your website over others in the results.
Keep the length of your title tags to 60 characters or less so that they don’t get truncated and you end up with an unfinished statement with those dreadful […] at the end. It’s a simple thing, but important for user experience within the SERP.
It’s also important to keep your title tags unique for every landing page on your website. When you use the same title tag for every landing page, or even just two, the search engines won’t know which page to rank first. Essentially you’ll be pitting two of your own landing pages against each other to compete for the same keywords and audience attention. Not ideal!
If the title tag is the first impression for users within the SERP, the meta description is the confirmation that they’re clicking on the link that fulfills what they’re looking for.
The meta description can be about 155 characters in length before it’s truncated, so its always in your best interest to write a custom meta description. Most web platforms will leave this blank if it’s not filled in; some will autofill the first paragraph of your webpage or blog leaving you, again, with the dreadful […] ending.
The target keyword that you chose to use in your title tag should also be mentioned in your meta description. This meta information is one of the few locations that you need to speak to the search engines and users in the same words. Keeping your language & tone natural and interesting here is SO important.
Curious what the title tags and meta descriptions look like across your site? We use a tool called Screaming Frog to crawl every page of our clients’ websites so that we can find and fix issues that will hurt each website’s search engine authority.
If this report is way too much for you to look at, book a meeting with us. We’d be happy to set up some training to give you the insight you need to DIY, or show you how the Ollo Metrics team can help.
We’ve talked a bit about using keywords in your meta descriptions and title tags, but you’re not done there. When you’re writing the content of each landing page, it’s important to use that same keyword or ‘keyphrase’ throughout the on-page titles and body copy.
The H1 of your landing page or blog—this is usually the main title on the page—should definitely include the target keyword to help the search engine confirm that the page you’re telling it to rank does indeed include information about that keyword.
It’s not enough to stop there though. Including the keyword or phrase a few times early on and throughout the body copy on your landing page or blog is important as well. It doesn’t have to be identical every time. Use natural language and create a few close variations that your target customers use (e.g. thai food in vancouver, vancouver thai food).
Using your target keyword consistently in all these areas will help your landing page to organically rank higher over time in search engines. Your users will thank you for using the keywords often and in natural language too so that they can be confident they’re getting the information they were after.
For more information on how to choose which target keywords to go after, check out one of our favourite resources here from Search Engine Journal, or send me an email! I’d be happy to point you in the right direction.
“Alt text” is used to describe each image on your website to search engines or to visually impaired readers. This text isn’t visible on your live website, but rather it lives behind the scenes in the HTML code.
The images on your website are a goldmine of search engine optimization opportunities! By writing a proper alt text attribute, your images (which link to your website) should start ranking for relevant searches within Google or Bing Images.
The file name of your image is important too. Rather than “img_8475.jpg” consider renaming the image to a 1-5 word hyphenated name that describes the image or what the webpage is about (e.g. womens-red-dress-size-6.jpg). Either would be appropriate and beneficial in helping your web page to rank and get more traffic.
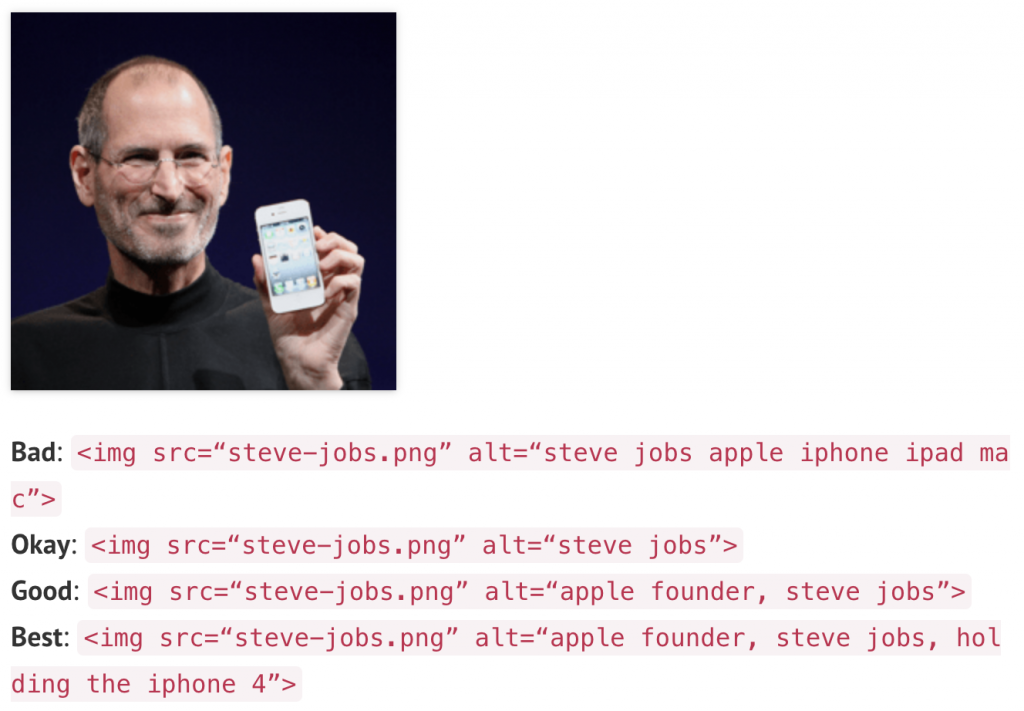
Writing great alt text starts with being specific, descriptive, and concise. There’s also no need to start out with, “An image of…”—just go straight into describing the photo. Using a keyword in your alt text is a great idea, but don’t stuff the whole thing full of keywords. There are penalties for this practice, called “keyword stuffing,” like the ‘bad’ example below.

Did you ever think of ranking in Google Images? If you’re an ecommerce business with product images galore, this is a great place to spend some time optimizing. Also, if your team is good at doing marketing photoshoots for your business on the regular, make sure you’re spending as much time optimizing your alt text and image titles as you spend planning your shoot. You could be in for exponential organic search traffic growth!
There is a whole science behind URL optimization, but you should at least be equipped with some of the basics as a website owner.
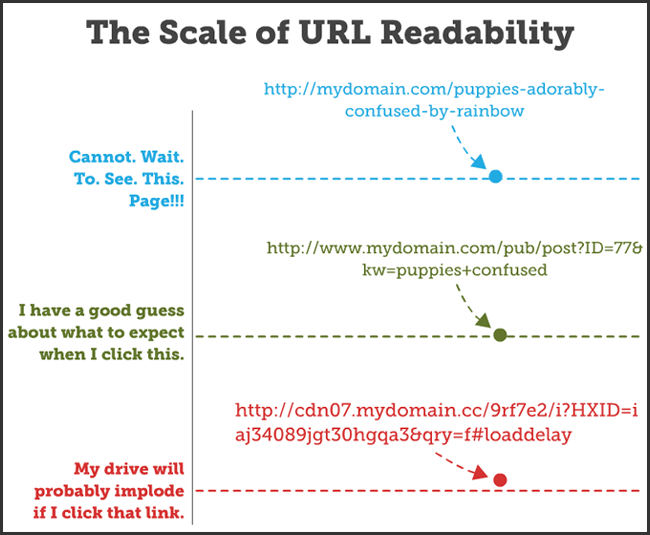
First, the more readable your URL is by a human, the better it will perform. Search engines reward links that get clicked, and no user wants to click a link they suspect will blow up their device. Writing descriptive but succinct URLs will give people clarity on what to expect within the web page and, in turn, reward your organic rankings overtime by generating more clicks.
Here’s an example to consider:

Courtesy of Moz
Using keywords when creating URLs is best practice for a few reasons: It creates additional clarity for users that they are clicking into a page that will deliver what they’re searching for. More importantly though, the keywords in your URLs count as a ranking factor within the search results.
When it makes sense, match your URL to the title of the landing page or blog to help the search engines recognize what this page is trying to rank for. If your title includes articles, or ‘stop words,’ you don’t have to include them. Leaving out words like ‘and, or, but, the,’ etc. will help to shorten your URLs without penalizing the searchable quality of the URL. Note that if you do include them though, it won’t necessarily hurt you.
It’s also important to note that you should never include uppercase letters or underscores in your URL building ventures. When you need to separate words, hyphens are the preferred method. If you include a space instead of a hyphen by accident, it will render as ‘%20’ in the URL which takes away from the readability you’ve been working so hard to achieve.
Technical SEO comes down to the nitty gritty details of your website structure, but it helps to lay the foundation for a search-engine-friendly website. Getting these details ironed out at the start of building your website can save a lot of time and headaches down the road.
But that said, it’s never too late to get your website SEO on track. Fixing up the technical SEO issues of your site will improve your organic search rankings overtime, increasing your visibility to potential customers and improving their overall experience with your brand.
Ollo Metrics offers Digital Marketing Training on various SEO-related topics, and we also offer SEO Services to take this work off your plate as well. Get in touch with us to get your SEO efforts back on track!
Read Part 2 of the technical SEO series for 10 more essential skills!
Sign up to get monthly digital marketing & analytics tips, tools and trends to grow your business with confidence.
Be generous and share this article with your friends
We are a Digital Marketing Agency in Vancouver, BC, Canada. We specialize in Google Ads, Social Media Ads, and SEO (Search Engine Optimization). What makes us different from other agencies is that we place a heavy emphasis on marketing analytics to help connect the dots between marketing costs and revenues generated.
Be the first one invited to our hands-on workshops, and get updates on our latest digital marketing blog releases.