20 Technical SEO Tips for Anyone with a Website–Not Just for Developers! [Part 2]

- By A Yeong Kim
- 9 min read

Just when you thought I was going to leave you hanging with only 10 of the “20 Technical SEO Tips for Anyone with a Website”, we’re back for Part 2!
If you haven’t yet, you can read Part 1 of the 20 Technical SEO Tips here, or if you fancy yourself as someone who is comfortable with SEO, jump right in below.
11. Improve your internal linking
12. Prevent duplicate content with canonical URLs
13. Find and fix broken links on your site
14. Use redirects sparingly
15. Create a custom 404 error page
16. Add structured data to your website
17. Set up accelerated mobile pages (AMP)
18. Identify potential indexing issues
19. Check for crawl errors in Google Search Console
20. Stay on top by performing weekly Technical SEO site audits
The concept of internal linking is pretty simple: make sure each landing page on your site is pointing to a few other pages. Internal linking helps keep the user engaged on your website and tells the search engines how your webpages relate to one another. Mastering this concept is much more complicated though.
Andy Crestodina from Orbit Media recommends adding natural, internal links from your highest traffic pages to your highest converting pages to help move users through to make a purchase or fill out a lead form. If you have Google Analytics installed on your site, you should be able to quickly and easily find out what pages those might be. (source)
Once you’ve gone through those high traffic pages, start linking together content pieces with similar topics in a natural way. Run a search on your website by entering into the search engine: “site:yourwebsite.com topic.” This will pull up a SERP with only the content from your website with the topic you entered.
Start with your most recent content pieces and work backwards, checking how many blogs or pages on your site refer to a specific topic and find natural ways to link between them. Adding links between your old and new content is vital to show the search engines that your old content is still relevant and up to date.
As you’re searching for similar content on your site to add new internal links, you may notice some of your blogs or landing pages sound eerily similar. Duplicate content on your site can damage your organic traffic and search engine rankings.
Tools like siteliner exist for scanning a website to see how much duplicate content exists. Most sites will have around 19% duplicate content, and that is okay. But if you start edging higher than that, you will need to make some changes to your site content to differentiate the pages.
Some duplicate content on your site is relatively unavoidable, so it’s a good idea to get in the habit of using canonical links. WordPress sites have the Yoast plugin for setting these up.
Using canonical links on your site helps eliminate internal link competition, so you don’t have two similar pages battling against each other in the search engine rankings. With a canonical link from one blog or page to another (keep in mind this is not a redirect, only for ranking cues), it’s like one blog is giving the other a boost in the rankings instead.
You should not use canonical links between content that is unrelated. A great example of where to use a canonical link is this blog! Because I wrote this blog series in two parts with the same title, they will compete in ranking for similar keywords. Knowing that, I’ve set up a canonical link telling the search engines to rank Part 1 of this series so that users can then click through to Part 2 if they so wish, creating a sensible user experience.
In my opinion, this might be the most satisfying part of running a technical SEO audit. Who doesn’t love fixing broken things?
A broken link happens when you change a URL or somehow incorrectly hyperlink a button or some words on your site. Running into a broken link interrupts the user experience. It is undoubtedly super frustrating when it happens to you, which is why we want to make sure those get fixed.
There are lots of tools available to you, some that I’ve already mentioned throughout these two blogs, that can scan your site to recognize which pages have broken links on them. At Ollo Metrics, we use a combination of Screaming Frog and SEMRush , but there’s also Ahrefs, Moz, and many others.
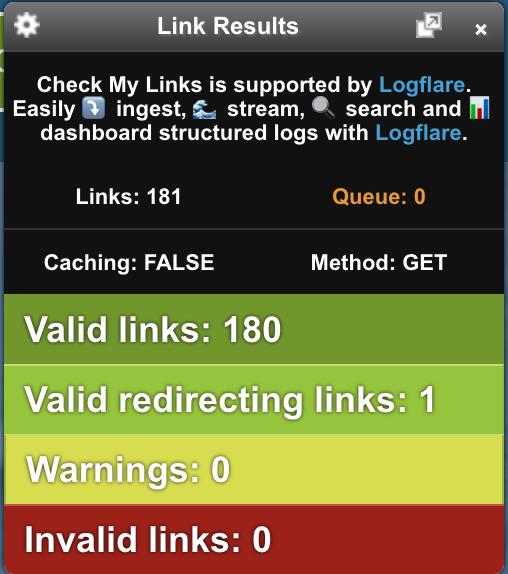
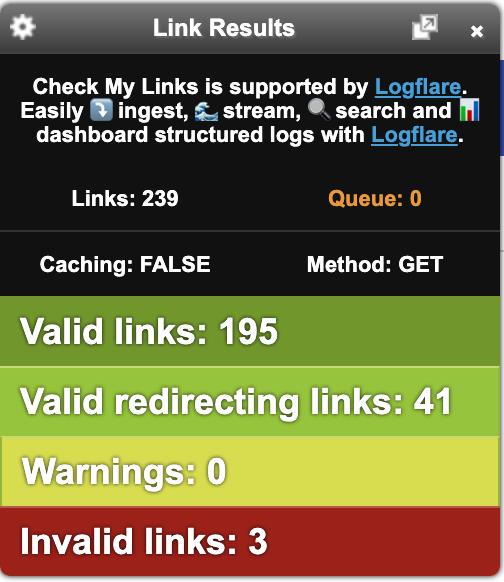
Once we’ve found the pages that have broken links on them, I like to use a Chrome extension called “Check My Links” to help me quickly see where all the links are on the page and whether or not they’re working correctly. This extension has saved me hours by running all the links on the site through a validity test in just seconds.
Good example:

Bad example:

Running the Check My Links extension on your landing page will also show you how many of the working links on your page are redirects—read more on this in tip #14 next on the list.
BONUS!
Fixing broken links on your site is essential, but to go above and beyond to reclaim your ‘link juice’, run a report on your backlinks to find which ones you’ve lost or have broken over time. You earned that backlink at some point, so make sure it’s in good working order and leading ALL THE TRAFFIC to your site. Check out the backlink audit reports in your SEMRush or Ahrefs platform to get started.
We talked about site speed in Part 1 of this blog series, and it is for this reason using redirects sparingly is so essential.
A redirect is best used for broken links or after making a change to the URL structure of your site to make sure users are still landing on a page relevant to what they searched for or clicked on. However, every time a redirected link is clicked, it takes twice the time (give or take) to load that page over a direct link.
Think about it for a second. When a redirect link is clicked, your browser starts loading the original page until it hits the code that tells it to drop it like it’s hot and load the redirected page instead. Naturally, that will take a little longer.
So while redirects are a vital piece of a well-functioning website, they do need to be used only when necessary. Never hyperlink a button or text on your website to a redirecting link (the bad Check My Links example above would need some serious work!). Instead, go straight to the intended page to avoid a slower page load speed for your users.
Depending on the web platform you use, it may be helpful to have a plugin or app to make redirect management easier. In WordPress, we like to use Redirection, and in Shopify, our favourite app is Easy Redirects. Squarespace doesn’t offer any easy plugins or apps, but this support article should help you figure out how to use redirects if that’s your platform.
Do you know what happens when a user clicks a broken link on your website? Try it! Enter your website into the URL bar, and then add /404-test behind it, or any other URL that you know doesn’t actually exist on your site. What comes up?
This blog puts out some great examples of companies having a little more fun with the 404 error page. If you stay up to date on your broken links, the chance of someone landing on this page is slim. However, people will inevitably find their way here on occasion, so why not dress it up or customize it to your brand?
Consider adding a few suggested links to the bottom of your 404 page to help users find what they’re looking for. Or, if you have a company mascot, put their face front and centre to lighten up the experience, similar to what Amazon has done.
Pro tip: Track the 404 sessions from your website in Google Analytics to see what pages lead to these 404 sessions, and fix them to reduce future errors in the user experience. There’s a great tutorial in this blog from Portent.
We’ve already talked about a few ways to optimize communication between your website and the search engines (meta descriptions, robots.txt, sitemap.xml, etc.). Structured data is another way for you to help the search engines display information from your website.
“Structured data, also called schema markup, is a type of code that makes it easier for search engines to crawl, organize, and display your content.
Structured data communicates to search engines what your data means. Without schema markup, search engines can only tell what your data says, and they have to work harder to determine why it’s there.”
~Neil Patel, neilpatel.com
Getting started with structured data can be a bit complex since there are a few steps required to implement, but there are many great tools for getting the job done right regardless of your technical website knowledge.
Depending on your website platform, there are apps and plugins available to help you set up your structured data quickly and easily without needing to use multiple platforms to implement. For WordPress, the top-rated plugin is Schema App, or on Shopify, there are a few top-rated apps to choose from depending on your budget.
You can also implement structured data manually if you have some coding knowledge or by using a schema markup generator like this awesome tool put out by Merkle. The code you generate can then be injected directly into your web page or implemented through Google Tag Manager. To find out if your structured data is working correctly, use the new Rich Results Test from Google Search Console and drop your link in.
There are a lot of types and ways to use structured data. At Ollo Metrics, we recommend implementing structured data specifically for these 3 use-cases:
With more and more online traffic coming from mobile devices, your site’s mobile performance has never been more critical. AMP, or Accelerated Mobile Pages, started as an open-source product by Google that has revolutionized mobile websites speed by making them fast, beautiful, and high-performing.
AMP can be implemented on a website for any business, but if you are in the ecommerce space, pay special attention. Using AMP on your website allows Google to render your web pages using simplified HTML code optimized for mobile devices. This enables users to load up your site in split seconds, whereas a standard mobile-optimized landing page may take a few seconds to fully render. Even just a 1-second delay can increase bounce rates by 8.3% and lower conversion rates by 3.5%. Every second counts for you to get that user to your site.
WordPress sites should be using the official AMP Plugin to start implementing, and Shopify users get a few great apps to choose from. If 40% or more of your online traffic comes from mobile devices, you should look into AMP options for your website. Check out this definitive guide to accelerated mobile pages if you’re looking for more of a deep dive on the subject.
The best way to check for indexing issues is to use Google Search Console. If you still haven’t set up a Search Console account, you’ll want to do that now to make your ongoing SEO efforts even more seamless. Here’s how to do it:
OPTIONAL: You can subscribe to email notifications from Search Console by editing your email preferences under ‘User Settings’ found here

Now that you’re all set up, navigate to the Index Coverage report in your account’s left-side menu to view any errors or warnings Google has found on your site.
This report will identify the issues, but it’s up to you to fix them. Some commonly seen issues in this report might be:
Fixing each of these issues has a unique process depending on your website platform and structure. It is totally okay to Google Search when you’re not sure how to fix a particular problem, but you’ve also got the Ollo Metrics team right here waiting and ready to help you as needed.
The important thing to note about fixing these issues in Google Search Console is that you must ‘validate’ the fix once it’s done. This instructs Google to reindex that page you fixed. If you forget this step, Google will still get to it within its normal indexing routine, but it’s in your best interest to validate the fix to improve your site’s organic traffic ASAP. So don’t forget that small final step!
In a nutshell, this is what causes crawl errors:
“Crawling is the process where a search engine tries to visit every page of your website via a bot. Your main goal as a website owner is to make sure the search engine bot can get to all pages on the site. Failing this process returns what we call crawl errors.”
~ Michiel Heijmans, yoast.com
Similar to seeking out and fixing the indexing issues we addressed above, crawl issues can be found in the Index Coverage report within Google Search Console. However, these occur on a grander scale and have a much larger overall impact on your search engine rankings and organic traffic.
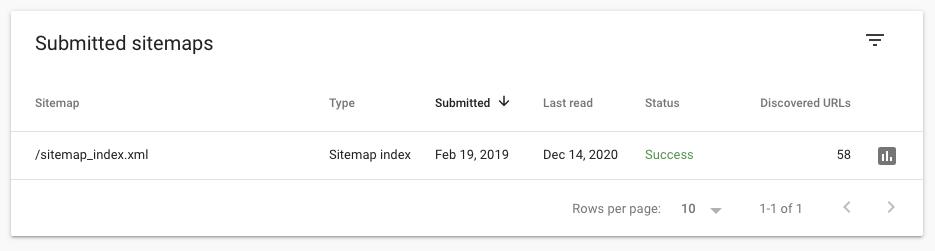
You may see crawl errors if you haven’t implemented some of the previous SEO tips we’ve talked about already or if there was an error made during setup. First, double-check that you submitted your sitemap to Search Console by finding the Sitemaps report in the left column. This is what you want to see:

If you don’t have one submitted, it’s easy to do. Simply add the URL suffix to the provided box that looks like this:

If you still haven’t set up your sitemap, refer back to tip #4 from Part 1 of this blog series. Once you’re done with that, another place you may see crawl issues occurring from is your robots.txt file. We discussed that in tip #2 of Part 1, if you need help going back through that process.
This should be part of a regular routine that you check back on to fix errors, which leads us to our last technical SEO tip!
Now that you’re comfortable with many of the key SEO indicators for your website and how to optimize them, you should schedule time to make sure you’re aware of any new issues with your site as they come up. There are many tools to help with this.
Most of the tips we have outlined over these two blogs can be audited once every quarter or so, but there are a few things you may want to set up alerts for so you can fix them on a daily or weekly basis.
We’re checking for broken links, indexing issues, crawl errors, and mobile-friendly optimizations in these reports weekly. Using the Google Search Console account you set up, you can investigate each task and make any necessary changes. Leaving these issues unresolved can have long-term negative impacts on your SEO efforts, so to keep that organic traffic trend moving up and to the right, be sure to address the issue straight away.
If you’re too busy to check all the reports manually, web-based SEO powerhouses like SEMRush or Ahrefs offer regular weekly scans of your site. These scans run automatically each week on a given day and send you a notification if any errors or issues are found on your site. Jepto is another excellent multipurpose reporting tool that provides email notifications for your organic site issues as well as your advertising spend and conversion rates.
By pairing these top technical SEO tips with a stellar keyword-based content strategy, you should continue to see your organic traffic increase continually overtime.
If you’ve made it this far though, and you’re a little overwhelmed looking at all the tasks on your plate as a business owner or marketing manager already, get in touch! We can show you the benefits of a little support on this one aspect of your total marketing strategy. Hiring an agency that specializes in a niche area of marketing is a great use of marketing budget, and ensures the work is getting done accurately and efficiently.
If you haven’t already, check out Part 1 of my Technical SEO Tips series for more great insights!
Sign up to get monthly digital marketing & analytics tips, tools and trends to grow your business with confidence.
Be generous and share this article with your friends
We are a Digital Marketing Agency in Vancouver, BC, Canada. We specialize in Google Ads, Social Media Ads, and SEO (Search Engine Optimization). What makes us different from other agencies is that we place a heavy emphasis on marketing analytics to help connect the dots between marketing costs and revenues generated.
Be the first one invited to our hands-on workshops, and get updates on our latest digital marketing blog releases.